You may want to send a GET request from your Node.js application to obtain data from another API for use in your own app. For example: Getting temperature data from the NOAA for use in your weather app or forecasting system. You may also want to use it for proxying or automated backups to another server.
For this tutorial, i’ll use the HTTP library that is already bundled with Node.js.
Summary of the steps required:
– Create an HTTP object and declare the string you will use to store the data you’re downloading. The string will be called ‘data’.
– Create a JSON object named urldata with the host and path fields in it. This is needed to form the URL for the GET request.
– Write a function to handle responses from the server that the GET requests will be sent to. In this example the function is called OnResponse.
– Inside the response handling function OnResponse, two blocks of code will be used — One to append each ‘chunk’ of data the host’s server responds with to a string named ‘data’, and another to execute whichever code we see fit when all the data has finally been received.
Write a line of code to send off the GET request, and pass it that JSON object (urldata).
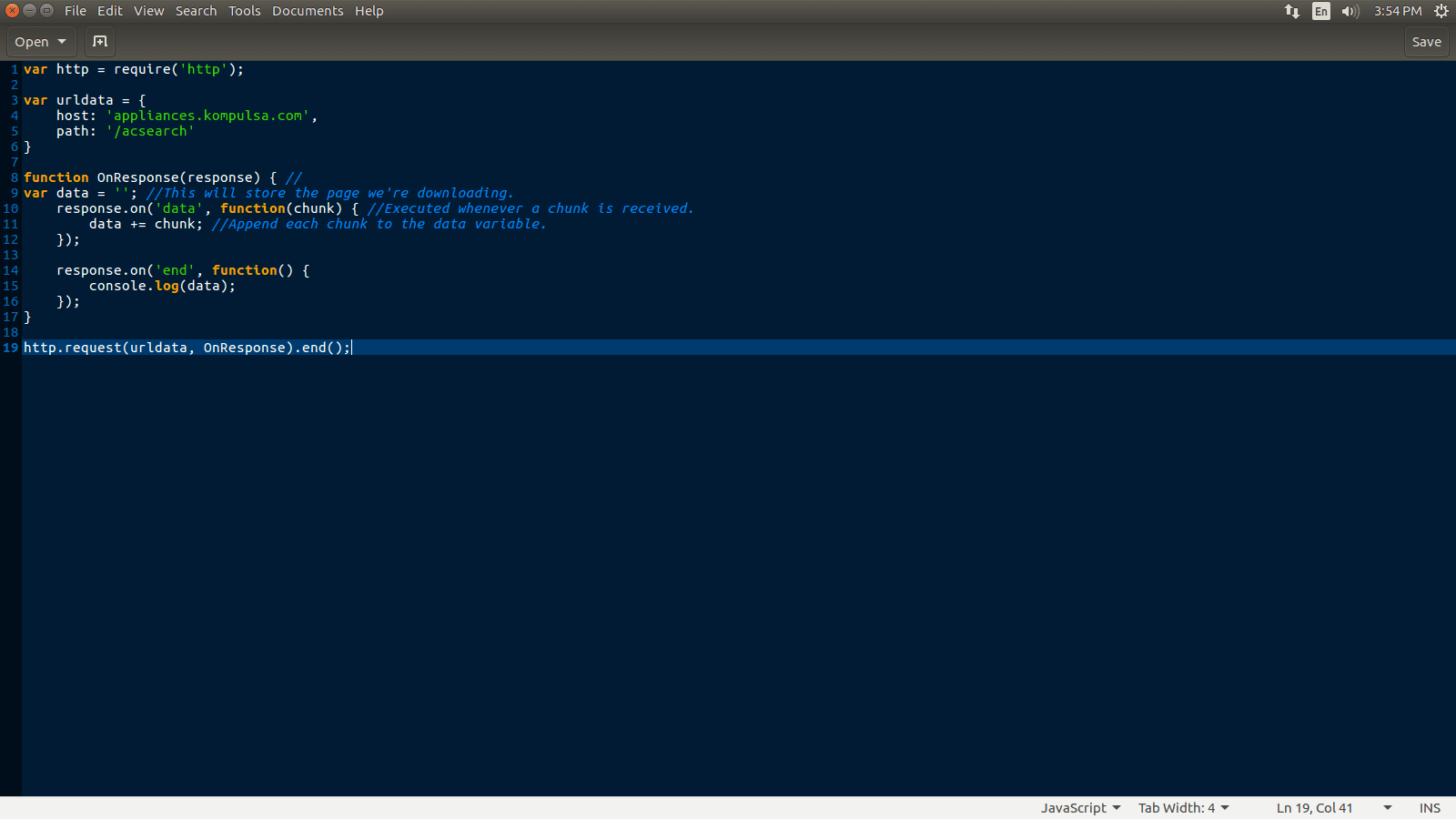
Example Code: Sending An HTTP GET Request In Node.js
1: let http = require('http'); 2: 3: let urldata = { 4: host: 'exampledomain.com', 5: path: '/examplepath', 6: method: 'GET' 7: } 8: 9: function OnResponse(response) { 10: let data = ''; //This will store the page we're downloading. 11: response.on('data', function(chunk) { //Executed whenever a chunk is received. 12: data += chunk; //Append each chunk to the data variable. 13: }); 14: 15: response.on('end', function() { 16: console.log(data); 17: }); 18: } 19: 20: http.request(urldata, OnResponse).end();
You should see the contents of an HTML file in your console after this code has been executed.
Line 1 imports the HTTP library, a convenient library bundled with Node.js which you can also create servers with.
Line 3 creates a JSON object with the ‘host’ and ‘path’ strings in it. The URL that we’re trying to ‘GET’ is the host + path: appliances.kompulsa.com/acsearch.
Line 9 declares the OnResponse function, which is executed when the server responds.
Line 10 declares and initializes the ‘data’ variable, which we will append each chunk of data the server sends to it.
Line 11 declares a callback function (which is: ‘function(chunk)’)’ that appends each ‘chunk’ received to our ‘data’ variable,
Line 15 declares yet another callback function, which is executed when the server ends its response. At this point, you can print something like ‘Download complete’, or display what the server sends as I did.
Line 20 finally sends off our GET request, which tells the server to send whatever it is supposed to serve at that url (host + path). I used an HTML file for this example because it is quick and easy.
You can apply your newfound knowledge and find places based on their zip code via the Google Places API.
How to send a POST request from a Node.js app
Next: Save The Data To A MongoDB Database
Code Tested Using Node.js versions:
- 6.9.5.
- 8.10.0.
- 20.2.0.